Oder auch, wo kommt meine Typoscript Konfiguration und meine Templates hin? Grundsätzlich sollte der komplette Code versioniert werden. Das bedeutet, das typoscript kommt schon mal nicht ins TYPO3 in das Eingabe Feld welches sich hinter TypoScript verbirgt. Dort wird nur ein TypoScript Record angelegt und das TypoScript einer oder mehrerer Extensions geladen.
Auch die Templates sollten nicht mehr in den Fileadmin gelegt und von dort geladen werden.
TYPO3 arbeitet mit Extensions, diese Extensions erhöhen den Funktionsumfang des Systems und können Konfigurationen am CMS ändern. Das bedeutet aber auch, dass wir unsere Templates und die TypoScript Konfiguration in einer solchen Extension vornehmen können. Die neue Extension für das Site Package erstellen wir im Ordner packages. Wichtig ist, dass wir eine composer.json anlegen und der Extension hier einen Namen geben.
Anschließend fügen wir der composer.json des Projektes einen Bereich „repositoroes“ hinzu, oder ergänzen diesen.
"repositories": {
"local": {
"type": "path",
"url": "./packages/*"
}
},Im Bereich „require“ fügen wir dann den Namen unserer Extension hinzu, als Version geben wir „@dev“ an. Anschließend führen wir composer update aus.
Unsere neu erstellte Extension wird nun mittels Symlink im vendor Ordner verlinkt und die Extension ist im System installiert.
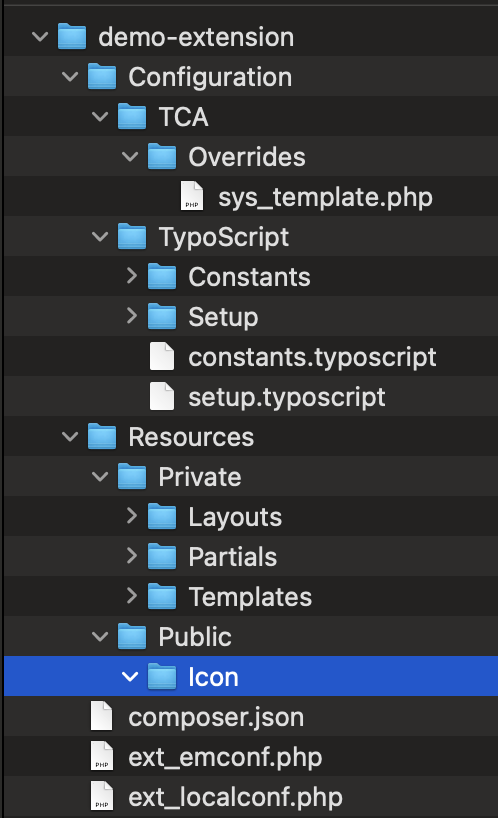
Ich gehe noch kurz auf die Ordner Struktur und einige Dateien ein, welche in so einem Sitepackage angelegt werden sollten bzw. sehr wahrscheinlich benötigt werden.

In der Datei Configuration/TCA/Overrides/sys_template.php rufen wir
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addStaticFile(
'demo-extension,
'Configuration/TypoScript',
'Website'
);auf. Dadurch fügen wir den Typoscript Sets, welche wir im TypoScript Record includen können einen weiteren Eintrag hinzu. Wenn wir diesen dort hinzufügen wird unser TypoScript aus den Dateien Configuration/TypoScript/setup.typoscript, sowie die Konstanten aus der Datei constants.typoscript geladen. Ebenfalls hinzufügen sollten wir den Eintrag für fluid_styled_content. Der Eintrag unserer Extension sollte nach dem Eintrag von fluid_styled_content in der List erscheinen, da wir einige der Standard Einstellungen überschreiben wollen.
In dem Typoscript können wir nun z.B. den TemplateRootPath für fluid_styled_content ändern und dadurch unsere eigenen Templates verwenden wenn ein Standard Inhalt geladen wird.
Durch einfügen von
styles {
templates {
layoutRootPath = EXT:demo-extension/Resources/Private/Layouts/ContentElements/
partialRootPath = EXT:demo-extension/Resources/Private/Partials/ContentElements/
templateRootPath = EXT:demo-extension/Resources/Private/Templates/ContentElements/
}
}in der Datei constants.txt werden die Templates in den obigen Ordnern gesucht und von dort geladen. Sollten diese dort nicht vorhanden sein, so greift TYPO3 auf den Standard Ordner zurück und lädt diese von dort. Allerdings nur, wenn das Standard TypoScript von der Extension fluid_styled_content nicht verändert und ebenfalls geladen wurde.
Wir haben nun sowohl die Templates als auch die TypoScript Konfiguration an einen versionierbaren Platz verschoben. Im nächsten Artikel werde ich die notwendigen Schritte beschreiben um die Extension um eigene Content Elemente zu ergänzen.